
Les Core Web Vitals dans votre stratégie SEO : définition et optimisation
En Février 2022, Google a annoncé le déploiement de sa mise à jour appelée Page Experience sur desktop : elle prend désormais en compte des critères liés à l’expérience utilisateur, les Core Web Vitals, pour proposer une bonne expérience web sur ordinateur. Qu’est-ce que les Core Web Vitals ? Comment les améliorer et quel impact sur votre référencement SEO ? Quels outils pour les auditer et réaliser un suivi de vos performances? Peut-on être en position 1 grâce à leur optimisation ? Découvrez toutes les réponses à vos questions dans cet article !
Google Page Experience en résumé
Fin mai 2020 Google avait annoncé l’arrivée d’une mise à jour, appelée Page Experience, qui prendrait en compte l’expérience utilisateur pour le classement des sites web, à l’aide d’indicateurs appelés Core Web Vitals ou Signaux Web Essentiels.
D’après des données fournies par Google :
- Si le temps de chargement d’une page passe de 1 à 3 secondes, le taux de rebond augmente de 32 %.
- Si le temps de chargement d’une page passe de 1 à 6 secondes, le taux de rebond augmente de 106 %.
Le but de cette mise à jour est d’inciter les sites web à prendre en compte davantage le confort de l’utilisateur en termes de navigation, de réactivité et de rapidité. Pourquoi ?
- Pour améliorer le taux de rebond
- Si un site est lent et peu réactif, l’utilisateur a tendance à arrêter ses recherches et n’obtient pas ce qu’il cherche
- Si un site est intuitif et offre une UX agréable, il a tendance à rester plus longtemps sur le site et potentiellement à réaliser des actions de conversion.
Donc en termes de gain pour le site : un meilleur taux de conversion, un taux de rebond plus faible, des sessions de durée plus longue et une meilleure visibilité sur la SERP par Google (Search Engine Result Pages ou Pages de résultats du Moteur de Recherche)
C’est finalement à partir de juin 2021 que Page Experience est déployée sur la recherche mobile d’abord, puisque la majorité des internautes surfent sur le web à partir d’un mobile dans le monde, utilisent le navigateur Chrome et font des achats en ligne, d’après le rapport Digital 2022 de We Are Social.
Et c’est depuis février 2022 que cette mise à jour impacte la recherche desktop, le déploiement devant se terminer d’ici à fin mars 2022 : que ce soit sur mobile ou desktop, les mêmes critères sont pris en compte.
Un rapport dédié a été mis à disposition sur la Google Search Console, afin d’aider justement les propriétaires de sites et consultants SEO à mieux évaluer et comprendre leurs performances. Des outils existent également, mais avant de les présenter définissons les signaux web essentiels.
Les Core Web Vitals : LCP, FID et CLS
Core Web Vitals ou Signaux Web Essentiels, on parle bien de la même chose puisque ce sont 3 indicateurs principaux pris en compte par Google :
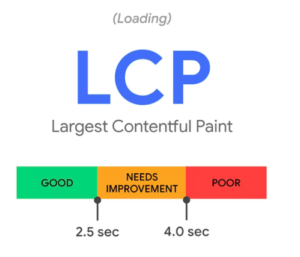
- LCP : Largest Contentful Paint
- FID : First Input Delay
- CLS : Cumulative Layout Shift

source : https://web.dev/vitals-business-impact/
Mais que signifient-ils exactement ?
Indicateur LCP et temps de chargement
L’indicateur LCP permet d’évaluer la perception de la vitesse de la page par l’utilisateur : il mesure le temps de chargement de l’élément principal de la page web, dans la partie visible de la fenêtre du navigateur.
Cet élément principal peut être une vidéo, une image ou un bloc de texte : on s’intéresse uniquement à la partie visible de cet élément sur l’écran ! Un LCP dont la valeur est de 3 secondes pour une page web indique qu’il faut 3 secondes pour que l’élément le plus important de la page s’affiche sur l’écran. La valeur du LCP peut être différente sur mobile et desktop, généralement on constate que les scores sont moins bons sur mobile que sur desktop.
Selon sa valeur des optimisations sont nécessaires :
- LCP < 2,5 s : bon
- 2,5 < LCP < 4 s : peut être optimisé
- LCP > 4 s : à améliorer
Indicateur FID, interactivité et réactivité
L’indicateur FID est quant à lui très orienté utilisateur puisqu’il mesure la réactivité d’une page à la suite d’une première interaction tentée par l’utilisateur : combien de temps met le navigateur pour traiter un clic, un tap (équivalent du clic sur un écran tactile), un scroll, un zoom….
Selon sa valeur, des optimisations sont nécessaires :
- FID < 100 ms : bon
- 100 ms < FID < 300 ms : peut être optimisé
- FID > 300 ms : à améliorer
Indicateur CLS et stabilité visuelle
L’indicateur CLS va plutôt mesurer un ensemble de mouvements pour vérifier la stabilité visuelle d’une page : l’utilisateur peut-il parcourir une page sans que des décalages de contenu apparaissent à cause de sauts d’image ou de déplacements d’éléments de la page ? Cela impacte l’expérience utilisateur et rend la navigation gênante voire frustrante. Ce n’est pas un indicateur de temps.
Selon sa valeur, des optimisations sont nécessaires :
- CLS < 0,1 : bon
- 0,1 < CLS < 0,25 : peut être optimisé
- CLS > 0,25 : à améliorer
Un CLS élevé indique une page peu stable visuellement, parmi les causes : l’affichage d’images ou vidéos sans dimension, l’affichage de contenu sans CSS, le chargement de polices, des annonces publicitaires gênant l’affichage du contenu…
LCP, FID et CLS en résumé
En résumé, le LCP est un indicateur du temps de chargement de l’élément principal de la page. Le FID lui mesure l’interactivité de la page, en indiquant le temps au bout duquel il est possible d’interagir pour un utilisateur. Le CLS quant à lui est un indicateur de la stabilité des visuels.
Ces 3 indicateurs de performance sont à travailler, mais le plus impactant pour votre site est le CLS, qui peut impacter négativement votre référencement potentiellement..
Si votre site web est lent et celui de vos concurrents aussi, il n’y aura pas vraiment de changement en termes de positions SEO même si votre LCP sera élevé. Par contre si votre LCP est mauvais alors que celui de vos concurrents est optimisé, vous risquez potentiellement un déclassement….
Au-delà du fait de penser à la concurrence pour prendre des décisions, pensez UX et optimisez ces indicateurs pour améliorer l’expérience client et vos performances web.
Stratégie SEO : comment améliorer ses Core Web Vitals ?
Pour améliorer les signaux web essentiels de son site sur mobile ou desktop, chaque indicateur demande un travail spécifique par les développeurs. Voici quelques pistes pour vous aider.
Améliorer le LCP

source : https://web.dev/vitals-business-impact/
Pour améliorer le temps de chargement de l’élément le plus important de la page vous pouvez :
- Optimiser le temps de réponse serveur à l’aide d’un CDN, d’un cache performant ou d’un reverse proxy comme Nginx
- Optimiser le temps de chargement des ressources en compressant les images, en utilisant des images responsives (à l’aide de l’attribut srcset), en choisissant un format d’image optimisé et adapté (png, jpg, webp…)
- Vérifier si du code Javascript ou CSS bloque le chargement du contenu en vérifiant l’utilité des scripts et CSS utilisés pour tous les templates. Vous pouvez aussi utiliser l’attribut async sur les scripts les moins importants ou réaliser une compression via Gzip…
- Rendre le site SSR côté serveur à l’aide de frameworks comme Angular ou Next.js : attention, cela impactera votre SEO…
Améliorer le FID

source : https://web.dev/vitals-business-impact/
Pour améliorer l’interactivité de votre page plusieurs optimisations sont envisageables :
- Fractionner les tâches Javascript trop longues et les exécuter à intervalle régulier (via un setTimeout() )
- Réduire le temps d’exécution Javascript : en supprimant les fichiers inutilisés, en limitant la quantité de Javascript sur la page et en chargeant uniquement les éléments nécessaires sur la page ou selon le template (code splitting)
- Utiliser un web worker pour exécuter du Javascript en tâche de fond du thread principal
- Utiliser les attributs async et defer pour charger de manière progressive le Javascript non critique
Améliorer le CLS

source : https://web.dev/vitals-business-impact/
Pour améliorer la stabilité visuelle de la page vous pouvez :
- Spécifier la dimension des images pour éviter que le navigateur calcule la taille des médias avant affichage et entraîne un déplacement d’éléments
- Réserver suffisamment d’espace pour les annonces publicitaires via position:fixed ou le CSS si un élément intègre de la publicité
- Optimiser le chargement des polices en utilisant une police par défaut (fallback) plutôt qu’une police externe, utiliser font-display:optional afin que le navigateur utilise la police de fallback lors du premier chargement, la police externe sera affichée après mise en cache par le navigateur
- Charger en priorité le CSS avant le contenu et ne pas placer les feuilles CSS en bas du code HTML
Une fois ces indicateurs optimisés il va falloir faire un suivi et être dans une démarche d’optimisation continue : évaluer, optimiser, surveiller.
Outils utiles pour l’audit, l’optimisation et le suivi des Core Web Vitals
L’optimisation des Core Web Vitals doit se faire en continu pour avoir des résultats péréens sur du long terme. Trois étapes sont nécessaires pour y arriver :
- Auditer votre site et évaluer les indicateurs concernés
- Débugger et optimiser les indicateurs de performance
- Surveillance et développement continu
La Search Console doit être un outil de suivi au quotidien pour anticiper les écueils et s’assurer que les performances de votre site soient bonnes.
Auditer son site et évaluer les Core Web Vitals
Avant d’optimiser les KPI, un audit des performances du site est nécessaire.
3 outils peuvent vous aider :
- le tableau de bord CrUX qui évalue la santé globale de votre site, avec un état des lieux de ses performances sur les Core Web Vitals desktop et mobile, avec un historique de données pour suivre leur évolution
- Google Search Console dans l’onglet Experience sur la Page et Signaux web essentiels, pour voir le nombre de pages à améliorer et le problème identifié à traiter
- GTmextrix ou PageSpeed Insights, pour avoir une vision approfondie de la page auditée, et avoir à la fois les statistiques sur les KPI, un diagnostic des problèmes et des solutions possibles.
Débugger et optimiser les indicateurs de performance
Après avoir identifié les pages touchées par les problèmes de performance, place à la correction.
3 outils peuvent vous aider :
- Lighthouse, pour auditer une page ou un template (page catégorie, page produits…), en repérant les éléments dégradant les Signaux Web Essentiels et proposant pour chacun une documentation technique utile aux développeurs
- les extensions Web vitals, pour voir en temps réel les Signaux Web Essentiels et tester rapidement une page sur desktop
- Chrome Dev Tool, à l’aide de la touche F12, qui vous permet via l’onglet Performances de voir graphiquement les éléments impactant le chargement de votre page et tester vos corrections avant mise en production. Utilisez la fonctionnalité Layout Shift Regions pour voir les éléments impactant votre CLS
Corrigez d’abord les optimisations rapides, pour en tirer un bénéfice immédiat puis travaillez celles qui demandent davantage de travail.
Monitoring et développement continu
Après l’optimisation, il faut penser au suivi et à la surveillance de la performance de votre site, pour éviter des régressions.
Pour cela vous pouvez utiliser :
- un tableau de bord avec un paramétrage d’alertes, en automatisant l’obtention de données d’utilisateurs réels via le CrUX (BigQuery, API) et Web-vitals.js
- Lighthouse pour automatiser les tests et éviter les régressions de performance liées au déploiement d’évolutions
D’après Google, après optimisation des signaux web essentiels, des régressions apparaissent dans les 6 mois sur les sites concernés. D’où l’importance du suivi et de la mise en place d’outils pour rester performant….
Puis-je être en position 1 SEO sur Google grâce aux Core Web Vitals ?
Avant toute chose rappelons un élément : l’optimisation des Core Web Vitals ne pourra pas vous permettre de passer de la 30ème position à la première position SEO. Ce n’est pas non plus une évolution qui bouleverse complètement le référencement de nombreux sites. Elle a un poids plutôt faible aujourd’hui sur le positionnement sur la SERP, mais sur des sites majeurs l’impact est différent puisque cela joue sur le budget crawl.
Mais c’est un critère important puisqu’il permet de jauger l’expérience utilisateur : un utilisateur satisfait restera plus longtemps sur votre site, et sera plus à même de convertir en réalisant un achat ou demandant un devis par exemple.
Google Analytics vous permettra d’avoir une vision de l’impact expérience utilisateur en analysant le taux de rebond et la durée des sessions après optimisation des Core Web Vitals.
Mieux vaut donc travailler les signaux web essentiels pour améliorer votre expérience client et les performances web de votre site en priorité.

3 sites qui ont optimisé leurs signaux web essentiels et eu des résultats concrets – source : https://web.dev/vitals/
Anticiper en SEO est mieux qu’attendre une pénalisation et un déclassement au niveau de vos positions SEO : pour un site pénalisé, il faudra 28 jours en moyenne pour retrouver son ancien positionnement.
Le fait de travailler votre référencement SEO de manière stratégique et sur du long terme avec une agence SEO, vous permettra potentiellement d’être en position 1 SEO sur des mots-clés choisis en adéquation avec votre activité, votre branding et leur difficulté.
Avoir des Core Web Vitals optimisées vous permettra dans une certaine mesure d’augmenter votre taux d’acquisition et de conversion, de maintenir vos bonnes positions SEO, de dépasser des concurrents qui ne les travaillent pas car l’utilisateur est insatisfait et d’être considéré plus pertinent pour l’utilisateur par Google.
La team Pickers est très connectée, pour connaitre les coulisses de Pickers, nos actualités, et découvrir tous nos projets, suivez-nous sur les réseaux !




.webp)
.webp)
.webp)